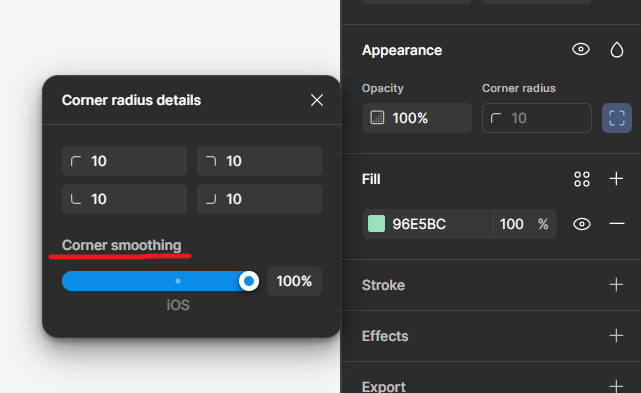
Figma에는 Corner Smoothings 라는 기능이 있다.
이게 뭐냐면 박스의 라운드를 줄 때, 좀 더 부드럽게 가장자리 처리를 해주는 것이다.


위 그림에서 왼쪽은 일반적으로 radius 10을 준 것이고,
오른쪽은 radius 10에다가 corner smoothings라고 되어있는 곳에 iOS값을 100%로 더 준 것이다.
언뜻 보면 티가 안 날 수도 있지만 자세히보면 라운드의 가장자리 처리가 살짝 더 곡선으로 되어있다.
그래서 이것을 css로 구현할 수 있는가에 대해 검색해봤는데
아직 css3에는 이런 기능은 없고
스크립트의 사용으로 구현이 가능했다.
아래는 관련 질문에 대한 글.
https://www.reddit.com/r/FigmaDesign/comments/stf1hq/rounded_corners_smoothing_pseudocss/?rdt=52357
From the FigmaDesign community on Reddit
Explore this post and more from the FigmaDesign community
www.reddit.com
아래는 관련 스크립트와 사용 방법이 나와있는 사이트이다.
https://iamvdo.me/en/blog/smooth-corners-with-css-houdini
Smooth corners with CSS Houdini - Vincent De Oliveira
Recently, I’ve shared on Twitter an article about optical illusions in user interfaces. I love illusions, but that’s a new one to me: a modified circle can look more circular than a geometric one! And this is also true for rounded rectangles. Surprisin
iamvdo.me
피그마 코너라운드, 코너라운드 css, 코너스무딩 css, radius ios css, 피그마 ios, corner smoothing css, round ios css
'코딩 > CSS' 카테고리의 다른 글
| ol 태그 css로 자동 넘버링 (0) | 2022.11.11 |
|---|---|
| css 가운데 정렬 transform (0) | 2021.11.01 |
